PWA Bunga! PWA Webmanifest
Le fichier .webmanifest est un fichier JSON qui décrit les métadonnées de votre Progressive Web App (PWA).
Ce fichier est important car il permet à votre application d'être installée sur l'écran d'accueil de l'utilisateur,
de définir les couleurs de la barre de navigation et d'autres éléments d'interface, de spécifier les icônes à utiliser pour l'application et bien plus encore.
PWA Bunga! inclut un modèle de fichier .webmanifest pour vous aider à démarrer rapidement avec la création de votre propre PWA.
Dans cette documentation, nous allons passer en revue les différentes sections du fichier web manifest et expliquer comment les personnaliser en fonction des besoins de votre application.
- app.webmanifest
Les exemples donnés dans cette partie ont été réalisés avec un Google Pixel 5 sous Android 13.
Informations générales de la PWA
Nom
Les 2 propriétés suivantes permettent de donner une version courte et longue du nom de la PWA :
{
"short_name": "PWA Bunga!",
"name": "PWA Bunga! Template"
}short_name
short_name va être affiché sur l'écran d'accueil des appareils mobiles sous l'icône de l'application.
Sur Google Pixel 5 sous Android 13, il sera affiché entièrement si le titre ne dépasse pas 160px de largeur, soit environ 8 caractères.
Au-delà de cette dimension, le nom sera tronqué avec ... à la fin :

Pour cet exemple, voici les 4 valeurs de short_name renseigné (de gauche à droite) :
"PWA Bunga!""PWABunga!""PWA Bunga""PWABunga"
Description
Cette propriété définit une description générale de l'application.
{
"description": "PWA Bunga! is a simple Front-end Template for built fast Progressive Web Apps"
}Langue
Cette propriété définit la langue de l'application :
{
"lang": "en"
}identifiant
Cette propriété définit un identifiant unique de l'application.
{
"id": "?homescreen=1"
}Navigation de la PWA
URL de la page d'accueil
Cette propriété définit la page à afficher lors de l'ouverture de la PWA par l'utilisateur (Pour d'éventuels besoins statistiques, on ajoute un utm_soucre permettant de voir la provenance des utilisateurs) :
{
"start_url": "../?utm_source=homescreen"
}Portée de la navigation
Cette propriété définit la portée de la navigation. Si l'url est relative, il sera relatif à l'endroit où se trouve le fichier webmanifest.
{
"scope": "../"
}Thème de la PWA
Mode d'affichage
Cette propriété définit le mode d'affichage :
{
"display": "fullscreen"
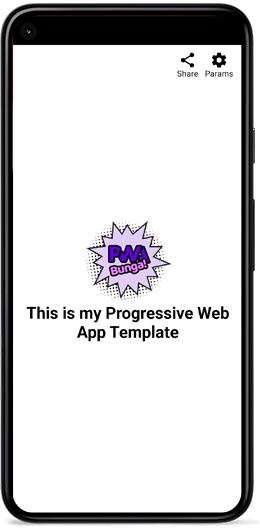
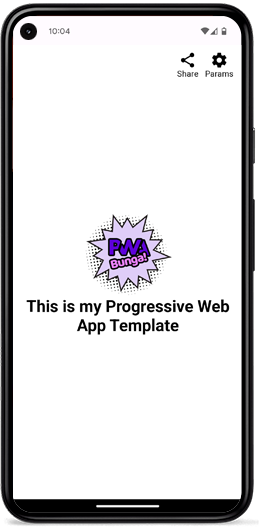
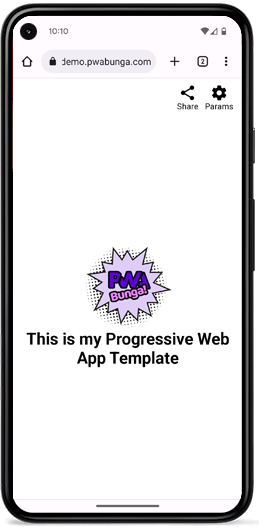
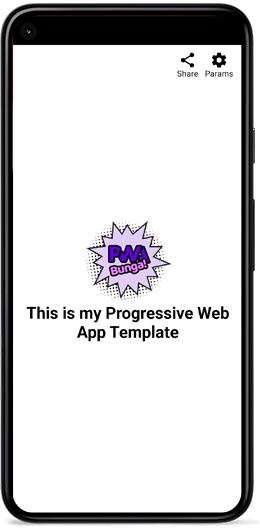
}Valeurs possibles :
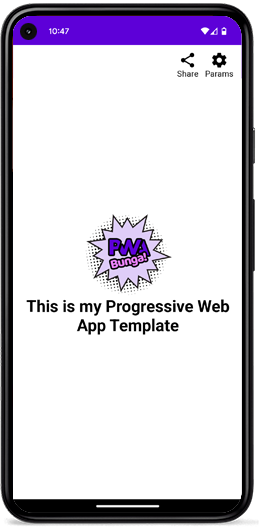
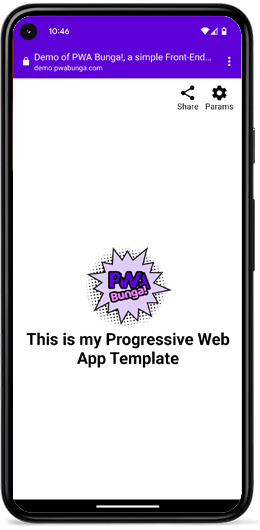
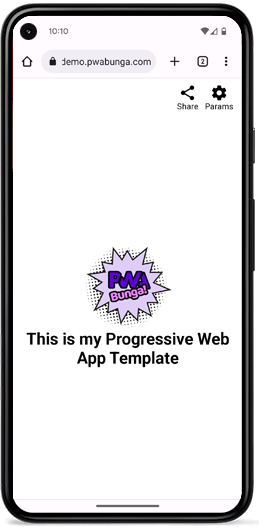
fullscreen: l'application prendra toute la taille disponible de l'écran.standalone: l'application prendra la même taille que les application native.minimal-ui:standalone+ les éléments basiques de navigationbrowser: avec cette valeur, l'application restera ouvert par le navigateur de manière classique et ne pourra pas être installé en tant que PWA.
-
fullscreen

-
standalone

-
minimal-ui

-
browser

Orientation
Cette propriété définit l'orientation à utiliser par défaut :
{
"orientation": "portrait"
}Valeurs possibles :
portrait: portrait.landscape: paysage.
Couleur du thème
Cette propriété définit la couleur du thème. Si cette propriété est reconnue par le navigateur, il l'utilisera sur les éléments de navigations.
{
"theme_color": "#5d00d8"
}-
fullscreen avec theme

-
standalone avec theme

-
minimal-ui avec theme

-
browser avec theme

Couleur de fond
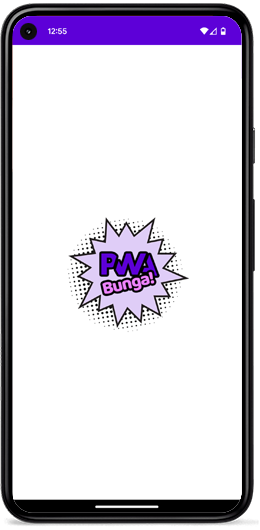
Cette propriété définit la couleur de fond de l'application. Elle apparait au lancement de l'application par exemple.
{
"background_color": "#dfcdf8"
}Ecran de lancement de la PWA
-
Sans
background_color
-
Avec
background_color
Icônes
Pour plus d'explications et de détails sur les formats utilisés, voir la partie PWA Bunga! PWA Icônes.
Cette propriété définit les icones qui seront affichées sur les écrans d'accueil des appareils mobiles ou sur les raccourcis des systèmes d'exploitation. Nous appelons ici 4 fichiers, 2 icônes pour toutes utilisations et 2 icônes maskable pour les OS utilisant ce format.
{
"icons": [
{
"src": "icons/icon-192.png",
"type": "image/png",
"sizes": "192x192",
"purpose": "any"
},
{
"src": "icons/icon-maskable-192.png",
"type": "image/png",
"sizes": "192x192",
"purpose": "maskable"
},
{
"src": "icons/icon-512.png",
"type": "image/png",
"sizes": "512x512",
"purpose": "any"
},
{
"src": "icons/icon-maskable-512.png",
"type": "image/png",
"sizes": "512x512",
"purpose": "maskable"
}
]
}