PWA Bunga! PWA Icônes
PWA Bunga! vous fourni un ensemble de fichiers d'icônes permettant de servir de gabarits pour avoir les dimensions et les formats qui vous permettront d'afficher votre logo de manière optimisé sur tous les terminaux et environnements applicatifs. Vous trouverez :
Icônes et Touch icons pour les environnements applicatifs et les anciennes versions d'Android
- icon-192.png
- icon-512.png
C'est ce format d'image qui est appelé par tous les environnements acceptant les PWA. Il correspond habituellement au favicon du site.
Affichage des icônes
Voici quelques exemples d'affichage des icônes.
Raccourci et barre des tâches Windows 11
Raccourci écran d'accueil anciennes versions d'Android OS (8-)
Dimensions des icônes
On peut fournir un très grand nombre de dimensions différentes. Microsoft, par exemple, utilise une cinquantaine de tailles différentes, de 44px x 44px pour les icones de raccourci Windows, à 2480px x 1200px pour les écrans de lancement de l'app sur les grands écrans (Source).
Les navigateurs sont tout à fait capable (et le font) de redimensionner les différents formats proposés pour les adapter au module où ils vont les afficher. Il est donc conseillé de fournir au moins 2 formats, 192px x 192px et 512px x 512px, qui vont permettre de répondre à la grande majorité des utilisations.
Est-ce utile d'en déclarer plus ? Tout dépend de la cible des appareils (si vous visez le 4K, il va être intéressant de déclarer des tailles spécifiques à ce format) ou du niveau de lecture de votre icone.
Niveau de lecture d'une icone
Une icône simple s'adaptera facilement à tout format et restera lisible quel que soit la taille utilisée. Pour des icônes avec un niveau de détails plus complexe, il est parfois intéressant de proposer des versions différentes afin de garder son icône lisible dans toute les situations.
Exemple avec la même icône pour tous les formats
-

192px x 192px -

88px x 88px -

32px x 32px
Exemple avec différents niveaux de lecture
-

192px x 192px -

88px x 88px -

32px x 32px
Appel des icônes
Voici la manière dont ont les appellent sur le fichier Webmanifest (pour plus d'informations sur le fichier Webmnifest, allez sur la partie PWA Bunga! PWA Webmanifest de la documentation)
{
"icons": [
{
"src": "icons/icon-192.png",
"type": "image/png",
"sizes": "192x192",
"purpose": "any"
},
{
"src": "icons/icon-512.png",
"type": "image/png",
"sizes": "512x512",
"purpose": "any"
}
]
}Maskable icons : icônes adaptatives pour l'environnement Android
- icon-maskable-192.png
- icon-maskable-512.png
Depuis Oreo (Android 8+), Android à introduit les icônes adaptatives par le biais des "Maskable" icônes. Ce format permet d'adapter votre icône aux différentes possibilités d'affichage que propose la multitude de déclinaison d'Android Os disponibles sur les différents terminaux du marchés.
Afin que l'icône puisse s'adapter à toutes les situations, il y a des règles à respecter :
- Déclarer la propriété
purposeàmaskabledans l'appel des icônes du fichier.webmanifest - Respectez la zone de sécurité afin que le logo ne soit pas tronqué.
- Mettre une couleur de fond si vous souhaitez un fond autre que blanc.
Zone de sécurité et formes des icônes adaptatives
Zone de sécurité des icônes adaptatives
La zone de sécurité est la zone dans laquelle le logo ne sera pas tronqué par la forme de l'icône affichée par le terminal.
Les différentes formes d'icônes adaptatives
-
Google Pixel

-
Samsung Galaxy

-
Xiaomi

Autres exemples de formes possibles
Affichage des icônes adaptatives
Afin de comprendre comment sont affichées les icônes adaptatives, voici différents cas de figures possibles :
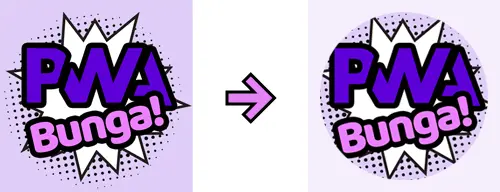
-
Fichier
icon-192.pngappelé sur le fichier.webmanifestavec"purpose": "any"
-
Fichier
icon-192.pngappelé sur le fichier.webmanifestavec"purpose": "maskable"
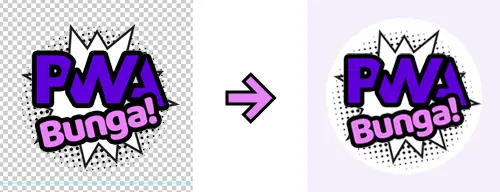
-
Fichier
icon-maskable-192.pngavec un fond transparent appelé sur le fichier.webmanifestavec"purpose": "maskable"
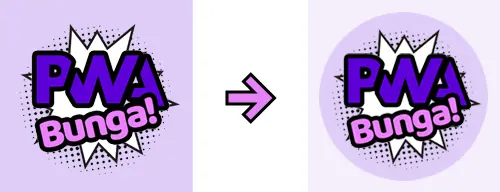
-
Fichier
icon-maskable-192.pngavec un fond de couleur appelé sur le fichier.webmanifestavec"purpose": "maskable"
Mise en situation
Appel des icônes adaptatives
Voici la manière dont ont les appellent sur le fichier Webmanifest (pour plus d'informations sur le fichier Webmnifest, allez sur la partie PWA Bunga! PWA Webmanifest de la documentation)
{
"icons": [
{
"src": "icons/icon-maskable-192.png",
"type": "image/png",
"sizes": "192x192",
"purpose": "maskable"
},
{
"src": "icons/icon-maskable-512.png",
"type": "image/png",
"sizes": "512x512",
"purpose": "maskable"
}
]
}Pour vous aider à tester, créer ou modifier vos icônes adaptatives, vous pouvez aller sur Maskable.app.
Touch icon pour l'environnement iOS
- apple-touch-icon.png
Lorsqu'un utilisateur installe une PWA sur son appareil iOS, l'icône de l'application installée sur l'écran d'accueil sera basée sur l'icône qui est spécifiée dans le ficher Webmanifest de l'application, plutôt que sur le fichier apple-touch-icon.png.
Cependant, il est toujours recommandé de fournir apple-touch-icon.png, car celui-ci peut être utilisé comme une icône de chargement pour votre PWA lors du lancement, et peut également être utilisé pour des fonctions telles que le partage et l'ajout de l'application aux favoris.
Lorsque vous développez une PWA pour iOS, vous devez spécifier l'icône de l'application dans le manifeste de l'application, mais vous devez également fournir un Touch Icon pour améliorer l'expérience utilisateur.
Formats et dimensions de apple-touch-icon.png
Pour créer un Touch Icon pour iOS, vous devez utiliser une image carrée au format PNG ou JPG. La taille recommandée pour l'image est de 180x180 pixels, mais il est possible d'utiliser des tailles plus grandes. L'image doit être nette et avoir une résolution de 72 DPI ou plus.
